记录 CSS 字体平滑开启与否对显示效果的影响。
背景
周末尝试把本站字体切换为了衬线字体,原本首选是 Noto Serif SC,但是考虑字体文件过大影响网页加载速度,不得不另外寻找。
最终选定字体:Source Han Serif CN,此字体由 @yihui (谢益辉大佬)提取、整合自思源宋体。我在网上冲浪时发现于 Github。
并且把首选字体为网络资源,浏览器会直接调用来渲染显示,这样移动设备就不会由于字体缺失,无法显示正确的字体。
问题
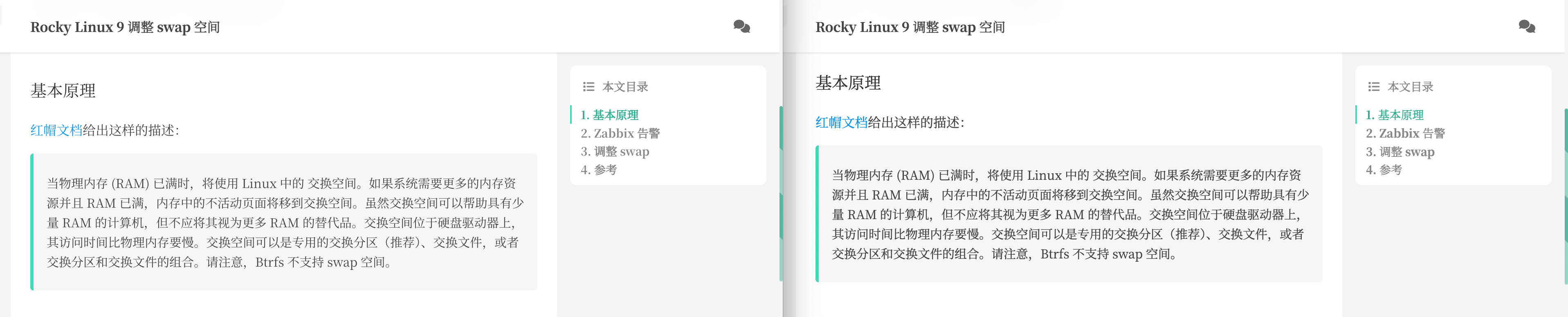
应用到本站后,我发现字体显示效果并不是预期的样子。同等环境下(macOS+Chrome 浏览器),对比谢益辉大佬和我的博文显示效果如下图:

明显左图的字体更加清晰、黑,右图字体发虚、细。
解决
经过检索本站主题配置文档,发现是一个字体配置项的影响:
1 | custom_css: |
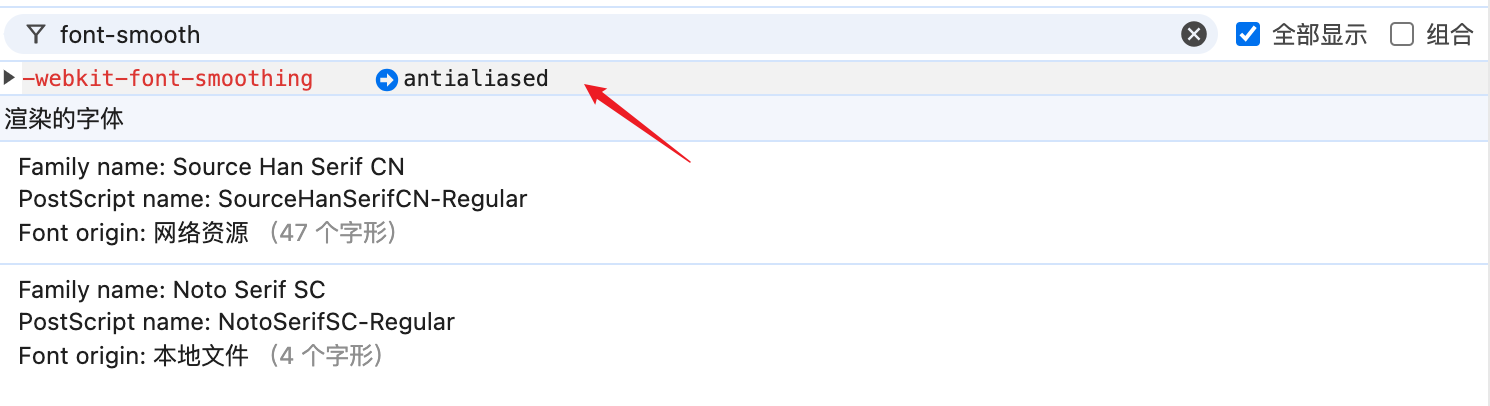
这个配置项作用为影响页面 CSS 属性font-smooth,值变为antialiased:

检索 MDN 文档,相关描述如下:
Webkit 实现了名为
-webkit-font-smoothing的相似属性。该属性仅适用于 macOS。
auto——由浏览器决定(如果可用,则使用亚像素抗锯齿;这是默认值)。none——关闭字体平滑;显示带有锯齿边缘的文本。antialiased——在像素(而不是亚像素)级别平滑字体。对于深色背景上的浅色文本,从亚像素渲染切换为抗锯齿渲染可以使其看起来更清晰。subpixel-antialiased——在大多数非视网膜显示器上,这将会提供最清晰的文本。
我修改主题配置项 font_smoothing: false 后,对应的 CSS 属性值变为 auto。
此时再来查看博文,发现字体显示正常,不那么细了,问题解决。

(左图:-webkit-font-smoothing: antialiased | 右图:-webkit-font-smoothing: auto)
总结
字体平滑属性启用后会使字体“显得”更细,不适用宋体这种本来就较细的字形。
字体题外话
尝试把本站字体切换为衬线字体,坚持了一天后,我还是回到了无衬线字体Noto Sans SC。
相比于在高分屏上清晰而锐利、低分屏上惨不忍睹的宋体,各种无衬线黑体在高分屏上表现优秀,在低分屏上表现更佳。
所以我最终还是选择无衬线黑体,且仅配置font-family,不使用网络字体,以便使用各个操作系统平台本身优秀的无衬线字体。
-EOF
查看最新版,请访问本文链接:https://blog.onehat.cn/p/f85a.html
原创作品,转载请保留出处。

